


Параметры HTML
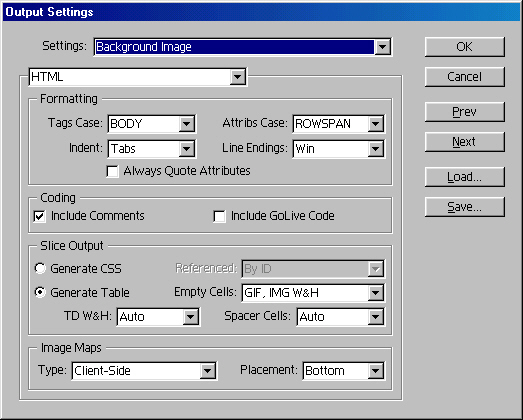
Раздел HTML (рис. 11.51) диалогового окна Output Settings (Настройки экспорта) отвечает за настройки генерации HTML-кода, управляющего демонстрацией изображений. Окно в этом разделе разделено на четыре области. В области Formatting (Форматирование) находятся настройки форматирования HTML-кода. Они не влияют на вид Web-страницы и включены для удобства пользователей, не гнушающихся редактированием кода вручную, в обычном текстовом редакторе. В области Coding (Код) находится флажок Include GoLive Code (Совместимость с Go Live). Установите его, если строите сайт с помощью Adobe GoLive. ImageReady поместит в HTML-файл специальный код, позволяющий редактировать состояния ролловеров в этой программе. Области Slice Output (Экспорт фрагментов) и Image Maps (Карты ссылок) содержат установки экспорта фрагментов разрезанных изображений и карт ссылок.
Совет
Если вы не разбираетесь в HTML, пропустите этот раздел. Настройки по умолчанию сработают в большинстве случаев.

Рис.11.51. Раздел HTML диалогового окна Output Setting
В списках Tags Case (Регистр тэгов) и Attribs Case (Регистр атрибутов) области Formatting (Форматирование) выберите регистр написания тэгов и атрибутов. В списке Indent (Отступ) установите привычный размер отступов от левого края. Список Line Endings (Концы строк) позволяет задать платформу, на которой вы будете редактировать текст. Различие генерируемого кода будет только в символах конца строки: на разных платформах (PC, Macintosh, UNIX) используются разные сочетания символов возврата каретки и новой строки. Флажок Always Quote Attributes (Атрибуты всегда в кавычках) заставляет ImageReady всегда заключать атрибуты тэгов в кавычки. При снятом флажке кавычки ставятся только там, где это действительно необходимо. При установленном флажке Include Comments (Включать комментарии) ImageReady включает в HTML-текст комментарии, разделяющие блоки кода. Если вы редактируете код непосредственно, то комментарии позволят легче в нем ориентироваться. В противном случае (если вы используете, визуальный редактор типа Frontpage, GoLive и т. п.) отключение комментариев сократит размер HTML-файла.
Еще раз подчеркнем, что перечисленные установки относятся только к внешнему виду генерируемого кода и не сказываются на виде страниц в браузерах. Когда вы используете визуальные редакторы HTML, настройки области Formatting (Форматирование) вам абсолютно бесполезны. Если же вы редактируете код в текстовом редакторе, то настройте вид генерируемого кода в соответствии с вашими привычками.
Установки области Slice Output (Экспорт фрагментов) более принципиальны. От них зависит совместимость генерируемого кода со старыми версиями браузеров. Переключатель Generate CSS (Использовать CSS)/Generate Table (Использовать таблицы) определяет выбор основного средства форматирования страницы. Каскадные стилевые листы (CSS, Cascading Style Sheets) обеспечивают полную свободу и высокую точность размещения на странице любых элементов. К сожалению, на сегодняшний день не во всех браузерах реализована их поддержка. Тем не менее если вы ориентируетесь на "массового посетителя", то смело используйте CSS на своем сайте. Три наиболее распространенных браузера — Netscape Communicator, Microsoft Internet Explorer и Opera — хорошо интерпретируют код CSS, начиная с версий 4.0.
Если вы предпочли форматирование CSS, то можете выбрать как будет осуществляться позиционирование фрагментов изображения: по уникальному идентификатору (ID), локально (Inline) или по идентификатору класса (Class). По умолчанию предлагается первый вариант. Если у вас нет на то веских причин, не меняйте этот способ в списке Referenced (Адресация).
Чтобы сохранить совместимость со старыми версиями браузеров, переведите переключатель в области Slice Output (Экспорт фрагментов) в положение Generate Table (Использовать таблицы). Тогда основным средством размещения фрагментов станут таблицы HTML, поддержку которых уже успели реализовать все производители браузеров.
Для таблиц вы можете выбрать следующие варианты форматирования:
- TD W&H. Фрагменты изображения компонуются на Web-странице с помощью таблиц HTML. Вариант Always приводит к обязательному указанию размеров каждой ячейки таблицы. Вариант Never полагается на определение размеров ячеек браузером. По умолчанию предлагается вариант Auto, доверяющий ImageReady решение этой проблемы. Мы советуем использовать именно его, поскольку размеры проставляются только для "критических" ячеек. Таким образом код не перегружается лишними данными и достигается очень хороший уровень совместимости.
- Spacer Cells (Ячейки-разделители). Включение в таблицу пустых ячеек имеет смысл, только если фрагменты изображения нарочито не стыкуются друг с другом. Некоторые браузеры могут исказить форму таблицы, если изображение занимает ее ячейку не полностью. Включение в таблицу пустых ячеек позволяет избежать этой проблемы. Вариант Auto, предлагаемый по умолчанию, как правило, обеспечивает наилучший результат.
- Empty Cells (Пустые ячейки). Эта настройка имеет смысл только для фрагментов, не содержащих изображения (тип No Image (Нет изображения) в палитре Slice (Фрагмент)). Она позволяет установить заполнитель для пустых ячеек, чтобы браузер не изменил их размеров при просмотре. Стандартным вариантом является заполнение ячейки прозрачным изображением размером в 1 пиксел, причем для него явно указываются требуемые высота и ширина. "Обманутый" браузер масштабирует до этих размеров "невидимый" пиксел и считает ячейку заполненной. Такой способ, GIF, IMG W&H, используется по умолчанию. Второй способ, GIF, TD W&H, состоит в жестком задании размеров ячейки, а не "прозрачного пиксела". Третий способ, No Wrap, TD W&H, не требует изображения с "прозрачным пикселом" и использует для заполнения пустых ячеек недостаточно стандартизованное средство HTML. Хотя последний вариант и наиболее естественен, он плохо совместим со старыми версиями браузеров.
В области Image Maps (Карты ссылок) выберите тип используемой карты ссылок. Дело в том, что карты ссылок могут обрабатываться либо сервером (server side), либо браузером посетителя (client side). Первый способ требует написания специального CGI-сценария, который автор страницы должен разместить на сервере. Второй способ лишен этого недостатка, поскольку вся информация, необходимая для обработки карты ссылок, предоставляется браузеру клиента и не требует участия со стороны сервера. В свою очередь, для карт ссылок, обрабатываемых сервером, существуют два стандартных формата CERN и NSCA. Список Type (Тип) позволяет выбрать вариант кодирования карты ссылок. В подавляющем большинстве случаев следует использовать клиентскую обработку (Client-Side). Она имеет только один недостаток: не поддерживается старыми браузерами, ориентированными лишь на HTML 2.0. К счастью, число пользователей таких браузеров достаточно мало.
Если вы задали клиентскую обработку карты ссылок, можете выбрать место в HTML-файле, где разместится описание зон: в начале тела страницы, в конце, или непосредственно перед ссылкой на изображение. Если вы не намерены редактировать код вручную, то выбор в списке Placement (Размещение карты ссылок) не имеет значения.



|