


Команда экспорта
Экспорт изображения в соответствии с параметрами, рассмотренными выше, запускается командой Save Optimized (Сохранить оптимизированное) или Save Optimized As (Сохранить оптимизированное как) меню File (Файл). Эти команды отличаются друг от друга так же, как и команды Save (Сохранить) и Save As (Сохранить как). Первая служит для повторного сохранения оптимизированного изображения, а вторая — для сохранения под другим именем. Попытка первого сохранения командой Save Optimized (Сохранить оптимизированное) все равно открывает окно Save Optimized As (Сохранить оптимизированное как), поскольку только оно позволяет назначить имена сохраняемым файлам.
Примечание
Экспорт изображения и HTML-кода в Photoshop запускается кнопкой ОК в диалоговом окне модуля Save for Web (Сохранить для Web). Обратите внимание, что при нажатой клавише Alt эта кнопка меняется на кнопку Remember (Запомнить). Данная кнопка сохраняет все сделанные установки оптимизации до следующего сеанса оптимизации. Это весьма удобно, когда при оптимизации обнаруживается, что в изображении надо еще что-нибудь подправить.
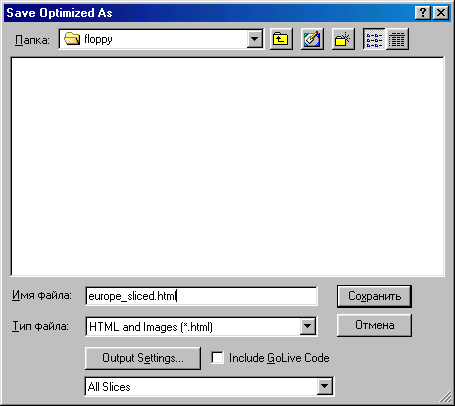
Диалоговое окно Save Optimized As (Сохранить оптимизированное как) изображено на рис. 11.55.

Рис. 11.55. Диалоговое окно Save Optimized As
1. Выберите команду Save Optimized As (Сохранить оптимизированное как) из меню File (Файл).
2. В списке Save in (Папка) укажите папку, в которую будете записывать HTML-файл Web-страницы. Файлы изображений сохраняются в той же папке, или во вложенной, в зависимости от вашего выбора в разделе Saving Files (Сохранение в файлах) диалогового окна Output Settings (Настройки экспорта).
3. В поле File name (Имя файла) введите имя HTML-файла. По умолчанию для него предлагается имя документа. Поскольку имя документа входит и в имена графических файлов, новое имя HTML-документа заменит имя документа и в них.
4. Нажмите кнопку Output Settings (Настройки экспорта). Она открывает одноименное диалоговое окно. Таким образом, вы можете прямо в процессе экспорта изменить его настройки. Внесенные изменения будут действовать только в текущем сеансе экспорта. Закройте диалоговое окно кнопкой Cancel (Отменить), поскольку все настройки уже сделаны.
5. В диалоговом окне Save Optimized As (Сохранить оптимизированное как) выберите в списке Save as type (Тип файлов) вариант HTML and Images (HTML и изображения). Варианты HTML Only (Только HTML) и Images Only (Только изображения) позволяют сохранять либо файл Web-страницы, либо изображения. Они полезны при повторном сохранении — в том случае, если в результате редактирования изменилось что-то одно.
6. В списке в нижней части окна выберите вариант All Slices (Все фрагменты), чтобы экспортировались все фрагменты изображения. В противном случае будут сохранены только те фрагменты, которые были выделены в документе на момент начала экспорта. Это бывает удобно, если требуется обновить, скажем, только один ролловер или анимацию.
7. Нажмите кнопку Save (Сохранить). HTML-файл будет сохранен в выбранную папку, а во вложенной папке images окажутся все файлы фрагментов в разных состояниях ролловеров.
Изображение экспортировано. Теперь его можно протестировать в браузере, вне ImageReady. Откройте файл Europe_sliced.html в браузере и полюбуйтесь на результат работы. Если вы захотите протестировать ссылки, то сделайте серию пробных HTML-документов с названиями, которые вводили при создании фрагментов. Они могут иметь простейший вид, представленный ниже. Число таких документов должно быть равно числу стран. Разумеется, вместо France в заголовке и теле файла должно фигурировать название соответствующей страны.
<html>
<title> France </title>
<body>
<hl> France </hl>
</body>
</html>



|