


Страница с миниатюрами
Частая потребность Web-дизайнера в создании каталогов изображений с появлением пятой версии Photoshop, наконец, нашла свою реализацию в команде Contact Sheet (Обзорный лист).
1. Закройте все открытые документы.
2. Выберите команду Contact Sheet (Обзорный лист) меню Automate (Автоматизация).
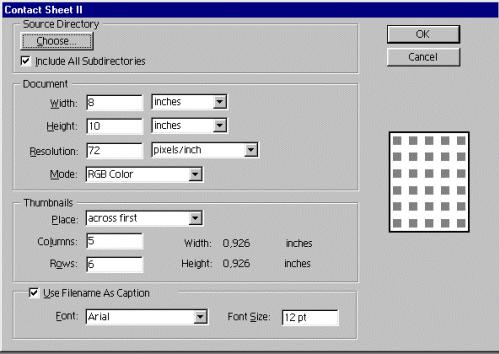
3. В диалоговом окне команды (рис. 12.12) выберите папку с файлами, миниатюры которых надо поместить на лист. Выбор осуществляется в диалоговом окне, открывающемся щелчком на кнопке Choose (Выбрать) в области Source Directory (Папка-источник). Если вы хотите, чтобы просматривались и вложенные папки, то установите флажок Include All Sub- folders (Включая все подкаталоги).
4. В области Document (Документ) вводятся параметры изображения с миниатюрами. В полях Width (Ширина) и Height (Высота) задайте размеры листа бумаги. В поле Resolution (Разрешение) установите разрешение изображения. Расположенные справа от этих полей списки дают возможность выбрать удобные единицы измерения. В списке Mode (Режим) задайте тип изображения. Установите размер листа 210х297 мм (лист А4), разрешение 100 точек/дюйм и тип RGB.

Рис. 12.12. Диалоговое окно Contact Sheet
5. В области Thumbnails (Миниатюры) формируется порядок размещения миниатюр в каталоге. Список Place (Поместить) предлагает альтернативные варианты: across first (размещать по строкам) и down first (размещать по столбцам), что определяет порядок заполнения листа миниатюрами по строкам или колонкам, соответственно. В нашем случае это не принципиально. В полях Columns (Колонок) и Rows (Строк) соответственно установите число столбцов и строк с миниатюрами. Чем больше их число, тем меньше размер каждой миниатюры. Вы можете контролировать его по рассчитанным значениям, показываемым справа. Визуально проверяйте размещение по схеме, находящейся в правой части диалогового окна. Оставьте установки по умолчанию (5х6 миниатюр).
6. Каждую миниатюру можно снабдить заголовком из имени файла соответствующего изображения. Для этого включите флажок Use Filename As Caption (Имена файлов как заголовки). В списке Font (Шрифт) устанавливается используемый в заголовках шрифт.
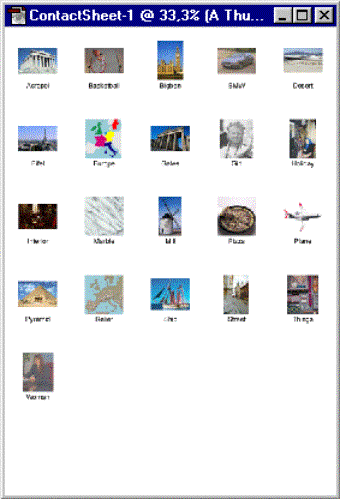
7. Нажмите кнопку ОК, и Photoshop создаст лист с миниатюрами (рис. 12.13).
7. Закройте документ без сохранения.

Рис. 12.13. Лист с миниатюрами
Хотя команду Contact Sheet (Обзорный лист) можно использовать для создания "галерей" на Web-сайтах, большой графический файл на Web-странице это не лучшее решение. Новая команда Web Photo Gallery (Фотогалерея Web) дает гораздо более функциональный и привлекательный способ. Она создает страницу с миниатюрами изображений, которые являются ссылками на отдельные страницы с исходными изображениями.
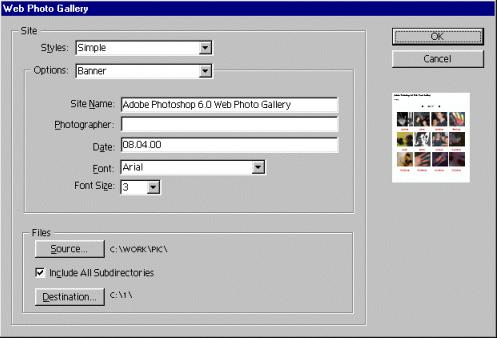
1. Выберите команду Web Photo Gallery (Фотогалерея Web) из списка Automate (Автоматизация), вложенного в меню File (Файл). Она открывает диалоговое окно, приведенное на рис. 12.14, а.
2. В области Files (Файлы) нажмите кнопку Source (Источник) и в открывшемся диалоговом окне выберите любую папку с изображениями. Если вы хотите включить в обработку и вложенные папки, то установите флажок Include All Subdirectories (Включая все подкаталоги).
 а а
 б б
 в в
 г г
Рис. 12.14. Диалоговое окно Web Photo Gallery (а) и разные разделы настроек в списке Options (б—г)
3. Нажмите также кнопку Destination (Назначение) и выберите папку для размещения файлов готовой "галереи". Хорошо, если это будет пустая папка, чтобы файлы галереи не перепутались с исходными.
4. Настройте внешний вид Web-страниц галереи в соответствии с приведенным ниже описанием.
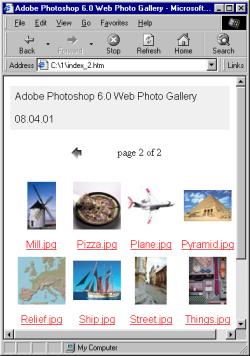
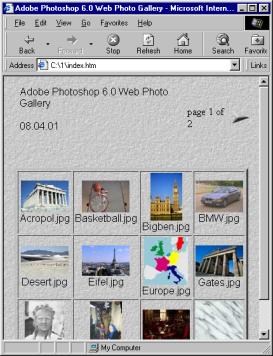
В списке Styles (Стили) выбирается способ навигации по галерее. Вариант Simple (Простой) создает простейшие элементы навигации, которые способен показывать любой, даже самый старый браузер (рис. 12.15, а). Миниатюры размещаются группами на нескольких страницах. Переход между ними осуществляется кнопками со стрелками. Щелчок на миниатюре открывает отдельную страницу с самим изображением. Аналогично работает и вариант Table (Таблица), только для форматирования страницы используются таблицы HTML (рис. 12.15, б).
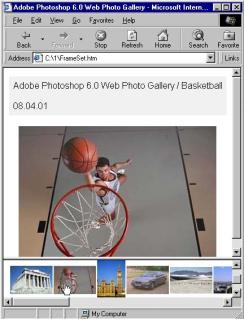
Варианты Horizontal Frame (Горизонтальныйфрейм) и Vertical Frame (Вертикальный фрейм) требуют для просмотра браузер, способный работать с фреймами. Первый вариант помещает миниатюры в строку в горизонтальный фрейм (рис. 12.15, в), а второй — в вертикальный (рис. 12.15, г). Щелчок на миниатюре открывает само изображение в соседнем фрейме.
Список Options (Параметры) переключает разделы настроек внешнего вида галереи (см. рис. 12.14, а). Первый раздел, Banner (Заголовок), содержит поля ввода названия галереи, времени ее создания и имени автора. Списки Font(Шрифт) и Font Size (Размер шрифта) позволяют задать шрифт заголовка и его размер. Заголовок будет помещен на каждую страницу галереи. Учтите, что размер шрифта задается в единицах, принятых в HTML, а не в пунктах.
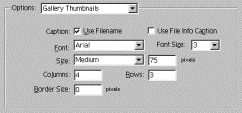
Миниатюры изображений галереи Photoshop создает самостоятельно на основе оригиналов и размещает их в отдельных файлах JPEG. Раздел Gallery Thumbnails (Миниатюры) (рис. 12.14, б) позволяет задать размер миниатюр, их количество на странице по строкам и колонкам, задать формат подписей. Размер миниатюр определяется выбором в списке Size (Размер) или задается численно в расположенном рядом поле ввода. В поля Columns (Колонок) и Rows (Строк) вводятся, соответственно, число строк и столбцов миниатюр на странице галереи. Прикиньте, какое место на странице будет занимать определенное вами число миниатюр при заданном размере. Ответственность за то, чтобы они помещались в окне браузера лежит на вас. Каждое изображение можно снабдить рамкой, имеющей толщину, задаваемую в поле Border Size (Размер рамки). Подписи под миниатюрами Photoshop может создавать на основе имен файлов изображений или информации, введенной в диалоговое окно File Info (Информация о файле) или из обоих источников. Выберите подходящий вариант, установив флажки Caption (Заголовок), и задайте шрифт подписи и ее размер в списках Font (Шрифт) и Font Size(Размер шрифта).
Если оригиналы изображений сами слишком велики для размещения на Web-странице или имеют слишком разный размер, обратитесь к разделу Gallery Images (Изображения галереи). Там вы сможете задать стандартизированный размер изображений и степень сжатия файлов JPEG (рис. 12.14, в).
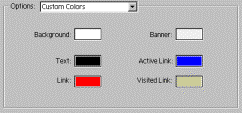
Раздел Custom Colors (Каталог цветов) содержит образцы цветов на страницах галереи. Это цвета фона и заголовка, цвета гипертекстовых ссылок, которыми являются подписи под миниатюрами изображений (рис. 12.14, г).
 а а
 б б
 в в
 г г
Рис. 12.15. Возможные виды галереи, создаваемой модулем Web Photo Galleryв браузере
После того как вы нажмете кнопку OK, Photoshopпотратит некоторое время на обработку галереи, а затем откроет установленный на вашем компьютере браузер и загрузит в него готовую галерею. Главная страница галереи размещается в указанной вами папке. Вложенные папки images, thumbnails и pages содержат, соответственно, копии изображений, их миниатюры и HTML-страницы галереи.
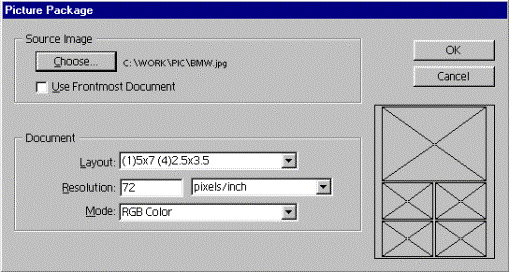
Для создания "упаковок" из нескольких копий одного изображения новая версия Photoshop 6.0 предлагает еще один модуль. Picture Package (Пакет изображений). Он запускается одноименной командой из списка Automate(Автоматизация) меню File (Файл). Диалоговое окно модуля представлено на рис. 12.16, а
 а а
 б б
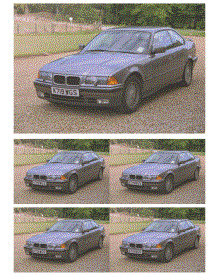
Рис. 12.16. Диалоговое окно Picture Package (а) и создаваемая им галерея изображения(б)
В этом окне предлагаются различные варианты размещения изображений стандартных "фотографических" размеров в одном документе. Модуль удобно использовать для распечатки коллекции фотографий на принтере большего формата. Варианты размещения собраны в списке Layout (Макет). Кнопка Choose (Выбрать) в области Source Image (Исходное изображение) открывает стандартное диалоговое окно, в котором указывается папка с исходными изображениями. Списки Resolution (Разрешение) и Mode (Режим) задают разрешение и цветовую модель документа. Модуль может создать новый документ или использовать текущий. В последнем случае следует установить флажок Use Frontmost Document (Использовать текущий документ).



|